5 incríveis designs de barra de progresso personalizados feitos com o Jetpack Compose

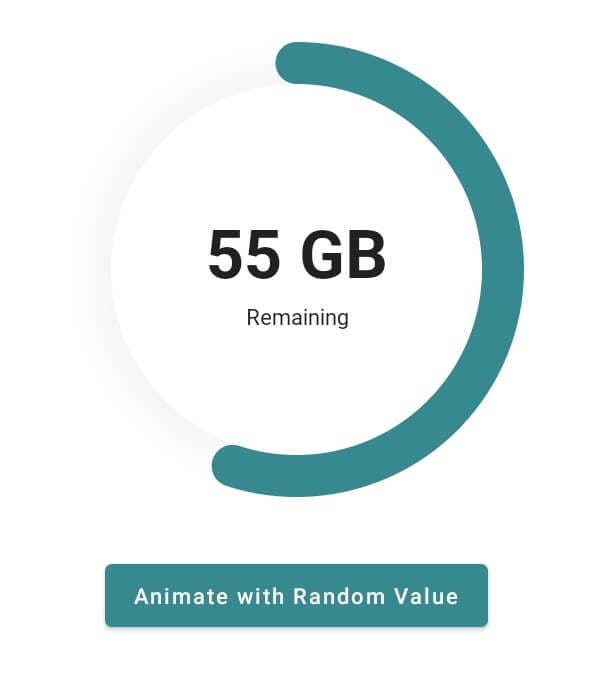
#1:

Existem dois indicadores – primeiro plano e segundo plano. O indicador de primeiro plano é um arco e o de fundo é um círculo. Ao clicar no botão, um valor aleatório será gerado e o indicador de primeiro plano será atualizado com o valor com uma bela animação.
Código Fonte: Barra de Progresso Circular 1
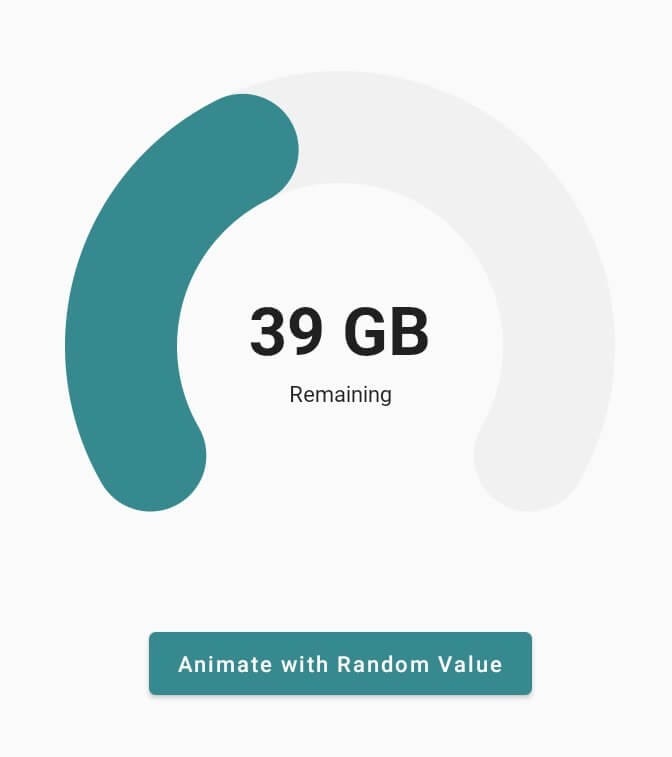
#2:

Este é o mesmo que o anterior, mas as larguras dos indicadores são diferentes.
Código Fonte: Barra de Progresso Circular 2
#3:

Tem um efeito de sombra. É aplicado abaixo do indicador de primeiro plano.
Código Fonte: Barra de Progresso Circular 3
#4:

É uma barra de progresso em forma de arco.
Código Fonte: Barra de Progresso do Arco
#5:

É uma barra de progresso gradiente. O indicador de primeiro plano avança com uma bela animação. Ele usa ViewModel para executar a operação em segundo plano.